Adding Fields in Model Builder
The Model Builder is a tool that helps in creating and managing the content structure within Codex.
The Model Builder is the environment in which you can create the framework for the entries that editors will use to create content. It simplifies the process of creating and managing a content model by providing an intuitive interface for defining content types and relationships. This is achieved by adding columns, rows, and fields with specific data types to the model, allowing for a custom structure tailored to the needs of each model.
On the right Side Panel, you will find a list of all the fields that can be added to the model by simply dragging and dropping them into the desired row or column. Each field in the Model Editor also has a set of quick actions, such as the ability to delete the field, access the configuration tab, and rearrange the field's position within the model.
Field Configuration Side Panel
Fields can be configured on the right Side Panel, which provides access to the settings that are common to all field types. These settings include General field information, Appearance options, Validations, and other Configurations that can be applied to the selected field.
The General tab contains basic information about the selected field, such as the Field name, Alias, and Description. This information is applicable to all field types, and is intended to provide users with a clear understanding of the purpose and characteristics of the field. In some cases, there may also be a toggle for enabling the calculation of metrics for the field, which allows users to track and analyze the data entered into the field.
The Field name is used to identify and label the field within the model. It is displayed to users as the field's title, and can be modified at any time to reflect changes in the field's purpose or use.
The Alias is a unique identifier for the field that is used in the underlying code as a JSON property. It is important to carefully choose a unique and descriptive Alias for each field, as it cannot be changed once it has been set. The Alias serves as a reference for the field, allowing the system to access and manipulate the field's data as needed.
The Description is an optional field that allows users to provide a more detailed explanation of the field's purpose and characteristics.
The Appearance tab allows users to customize the way in which the selected field is displayed within the entry editor. Users can also specify a default value for each appearance option and a help text, providing editors with additional guidance and context for using the field when creating entries.
The Validations tab allows users to add constraints to the selected field, ensuring that the data entered into the field is accurate and conforms to the desired standards. This includes options such as defining the field as Required, Unique, or setting a character count limit. For each validation option, users can also specify an error message that will be displayed to editors if the field is not filled out as required.
The Configuration tab allows users to configure the searchability and inclusion in filters for all fields. These options include enabling the field in search and enabling the field in filters. Each of these options may differ for specific fields, providing flexibility in tailoring the search and filtering capabilities based on the unique characteristics of each field.
Fields
To build a Model, you need to define the type of data that will be included in its entries by using fields. The Side Panel contains a Fields tab that displays a list of all the available fields that can be added to your model. The fields are classified into three primary categories: Basic Fields, Codex Fields, and General Fields.
Basic Fields
Basic Fields are used for specific purposes and have strict rules for their use. Examples of Basic Fields include Number, Media Content, Rich Text, JSON Object, Boolean Field, Text, Reference, and Date and Time fields.
Text Field allows the inclusion of text-based data values in Entries. This field can be used for a variety of purposes, such as adding a Title to a blog article on your site, creating a dropdown menu, and more. Read more
Number Field allows the inclusion of numerical values in Entries. For instance, you can utilize the Number field to represent the "Reading Time" of a blog article on your website. Read more
Media Content Field allows the inclusion of media files, such as images, videos, playlists, and documents in Entries. This field enables users to enhance their content by inserting relevant media files within their articles. Read more
Boolean Field allows the inclusion of a "true" or "false" value in entries. For instance, you can use the Boolean field to represent the premium status of a blog article in your site. Read more
Rich Text Field allows the inclusion of mainly text that can be formatted with common options, such as font size, bold, italics, underline, and other basic content like code, lists, images, and links in Entries. Read more
Reference Field allows the inclusion of other entries in an Entry. For instance, you can use this field to create relationships between different articles, avoiding the need to duplicate or re-enter content manually. Read more
Date and Time Field allows the inclusion of date and time in Entries. For instance, you can use this field to add a publication date or schedule a blog article on your website. Read more
JSON Object Field allows the inclusion of JSON data in entries. This field can be useful for storing complex data structures, or for integrating with external systems that use JSON as their primary data format. Read more
Codex Field
Codex Fields are native fields that are specifically designed to handle dynamic and rich-content data. They can be used for a variety of purposes, including Rich Content, Authors, Tags, Sections, and URL fields, all of which are managed within Codex.
Rich Content Field allows the inclusion of rich and dynamic content in Entries. It is a field that has blocks of values or types where some of them are the same as other fields mentioned earlier, but with more specific functionalities, e. g. the media content can be added as a specific field or as a block inside the rich content field. Using the rich content field, users can create the body of a blog article where they can add different blocks depending on their content, such as Heading, Paragraph, Bullet or Ordered List, Factbox, Blockquote, Embeds, Media, References, and many others. Read more
Authors Field allows the inclusion of author's name who have created or edited the content in Entries. For instance, you can use this field to include the name of the main author of an article. Read more
Tags Field allows the inclusion of relevant keywords related to the content in Entries. This field is very useful for SEO strategy, enabling search engines to rank the site based on the content, and also makes searching easier for the users. For instance, using the tags field, editors can add relevant keywords that are related to the content of a blog article. Read more
Sections Field allows the inclusion of specific sections of your site in Entries. For instance, you can use this field to include the section “Fashion” in an article that is relevant to this category, and then leverage this information for various purposes. Read more
URL Field represents a field that can be created in Model Builder, allowing the inclusion of auto-generated or specified URLs in Entries. For instance, this field allows you to automatically generate or manually specify a URL for the associated article. Read more
General Fields
General Fields are more versatile and are used for building and managing the structure of the content.
Container Field
The Container field is a general field in Codex that allows you to create a grid system within a model. It is typically used to hold other elements, such as rows and columns, and other fields to create the structure of the model.
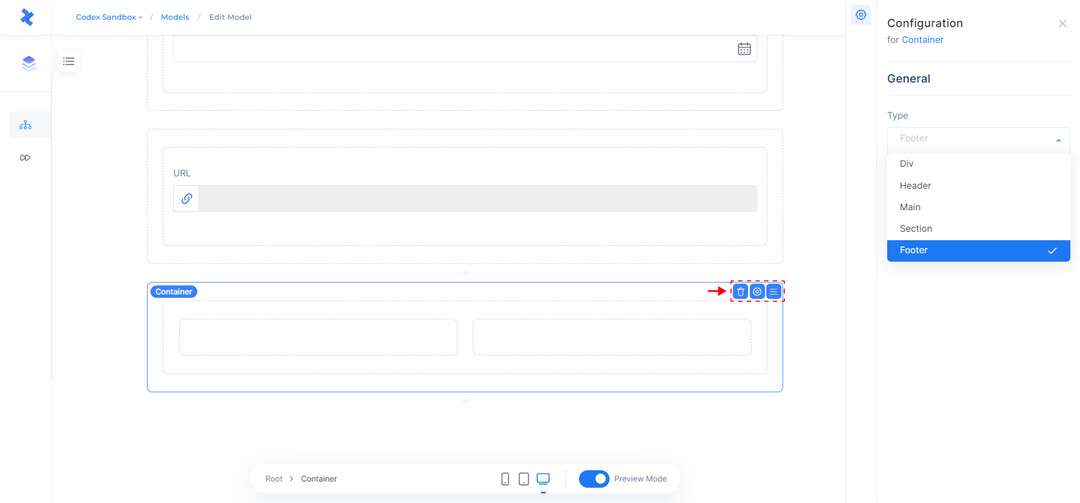
When clicking on the Container field, you can use the quick actions to delete the field, open the configuration tab, and change its position within the model. The configuration tab, located on the right Side Panel, also allows you to define the type of container by selecting from the options in the drop-down menu, which include Div, Header, Main, Section, and Footer.

Container Field
Row Field
The Row field is a general field in Codex that allows you to create a horizontal layout within the model editor. It is an essential element in the grid system for holding columns.
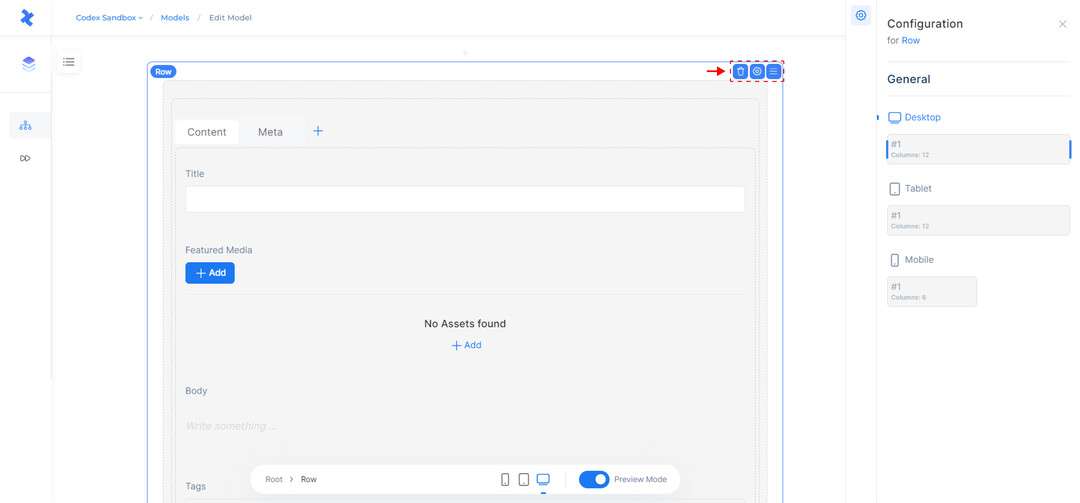
When clicking on the Row field, you can use the quick actions to delete the field, open the configuration tab, and change its position within the model. The configuration tab, located on the right Side Panel, also allows you to view the size of the columns within the row for different device types, such as Desktop, Tablet, and Mobile.

Row Field
Tabs Field
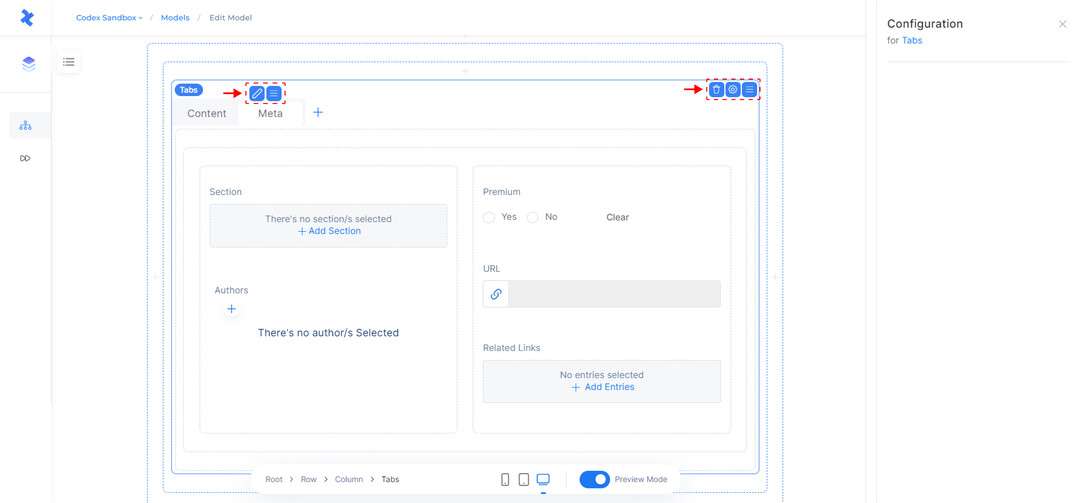
Tabs are a useful way to divide content into meaningful sub-sections and avoid the need for multiple pages on a similar topic. For example, you can use tabs to divide the content of a blog article into two sections named "Content" and "Meta." Each tab can contain specific fields that are required for different purposes.
When clicking on a tab name, you can use the quick actions to rename the tabs and reorder them as needed. There are also quick actions for the field that allow you to delete the entire field and change its position within the model.

Tabs Field