URL Field
The URL Field represents a field that can be created in Model Builder, allowing the inclusion of auto-generated or specified URLs in Entries.
For instance, this field allows you to automatically generate or manually specify a URL for the associated article. The following section explains the configuration of the URL field in the model builder and its usage in an entry, depending on these configurations.
URL Field in Model Builder
When adding the URL field in the model builder, you can configure its settings in the right sidebar. The field information that needs to be filled in includes:
Field name: This is the name of the field that will be displayed in entries and other relevant areas.
Alias: A required and unique identifier for the field, which cannot be modified once the field is saved.
Description: An optional field that allows you to describe the purpose or use case of the URL field.
Once you have filled in the necessary field information in the configuration sidebar, you can click the "Create" button at the bottom, and the URL field will be successfully added to the model editor.

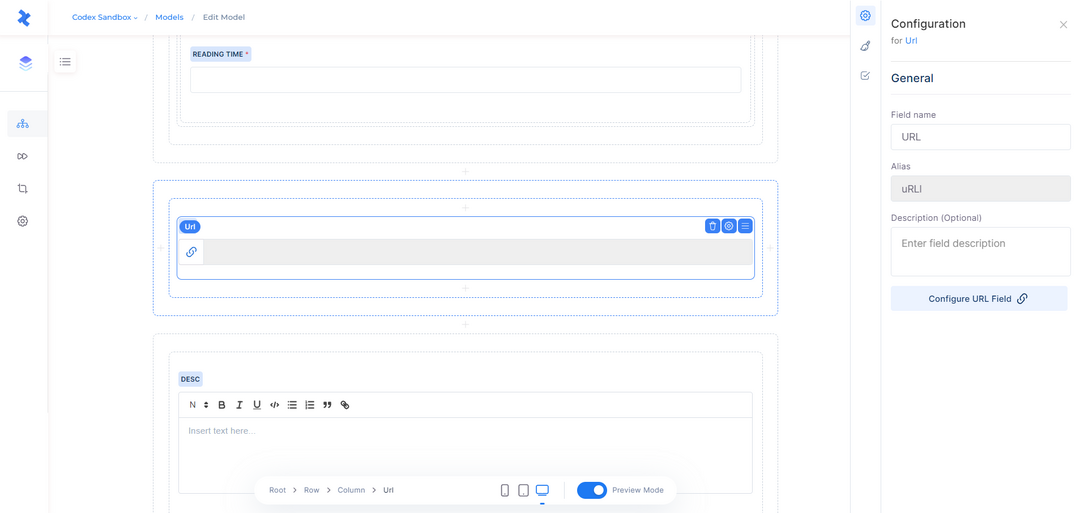
URL Field in Model Builder
URL Field Configuration
By selecting the URL field in the model editor, you have access to several quick actions. These actions enable you to delete the field, open the configuration sidebar, and adjust the field's position within the model.
The Configuration sidebar consists of three tabs: General, Appearance, and Validations. These tabs provide various settings and options for customizing the behavior and appearance of the URL field.
General tab
The General tab in the configuration of the URL field contains essential field information, including Field name, Alias, Description, and URL configuration.
Note that while Field name, Description, and URL configuration can be modified even after saving the field, the Alias cannot be modified once the field has been saved in the model builder.
How to configure URL
Configure the URL pattern by using entry fields. Available fields that can be added as part of URL segments are: Text Field (single value), Number Field (single value), Date&Time Field (single value), Author Field & Section Field (You can use only the ID value of section or author field). The parameters will be automatically replaced with the corresponding values in the Entry Editor. Put the entry parameters into curly braces, e.g {content.field_alias}.
Use these built-in methods in the URL Fields to get the transform specific field value types:
Text Field: {slugify(content.field_alias)}
Date&Time Field: {getDate(content.fieldalias)}, {getMonth(content.fieldalias)}, {getYear(content.field_alias)}
Section Field (single): {content.fieldalias.id}, {content.fieldalias.url}
Section Field (list): {getMain(content.fieldalias).id}, {getMain(content.fieldalias).url}
Author Field (single): {content.fieldalias.id},{content.fieldalias.url}
Author Field (list): {getFirst(content.fieldalias).id},{getFirst(content.fieldalias).url}
By using these methods, you can ensure that the URL pattern is properly formatted and reflects the values of the selected fields in the entry. This can make it easier for users to navigate your website and find the content they are looking for.
Appearance tab
The Appearance tab in the configuration of the URL field focuses on how the field will be displayed in the entries created by the model. For this field, there is only one available option: "Url" which is selected by default.
The Appearance tab also includes the Help Text field. This field can be used to display a tooltip or inline text in the entry based on the selection, providing users with additional guidance and understanding of how to use the text field effectively.
Validations tab
In the Validations tab, you have the ability to apply constraints to the URL field. These constraints enforce specific requirements on the field's input, ensuring that the entry cannot be published unless the URL field adheres to these restrictions. The available options for validation include:
Required field: If you select this option, the URL field must be filled when creating an entry. It becomes mandatory to input a value in the URL field before the entry can be published.
In addition to this option, you can enable a condition that makes this field required depending on the value of another text field. After enabling this option, you can continue to fill in the fields as follows:
Field: Opens a dropdown menu listing all the text fields of the current model.
Operator: Opens a dropdown menu with operators such as contains, does not contain, equals, does not equal, exists, and does not exist.
Value: Enter the desired value.
Read-only: This option allows you to make the field read-only for users.
Additionally, you can set a condition that makes this field read-only depending on the value of another field. After enabling this option, you can continue to fill in the fields as follows:
Field: Opens a dropdown menu listing all the text fields of the current model.
Operator: Opens a dropdown menu with operators such as contains, does not contain, equals, does not equal, exists, and does not exist.
Value: Enter the desired value.
Match a specific pattern
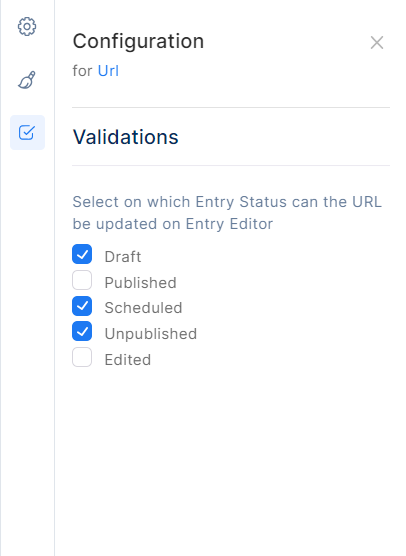
Select on which Entry Status can the URL be updated on Entry Editor: This option restricts users from changing or updating the Url of an entry based on the specified entry status. The available options for the entry status are: Draft, Published, Scheduled, Unpublished, and Edited. The selected options mean that the Url can be changed or updated when the entry's state is on these statuses.
By leveraging the Validations tab, you can ensure that the Sections field in your model enforces specific constraints, maintaining data integrity and consistency in your entries.

Validations Tab
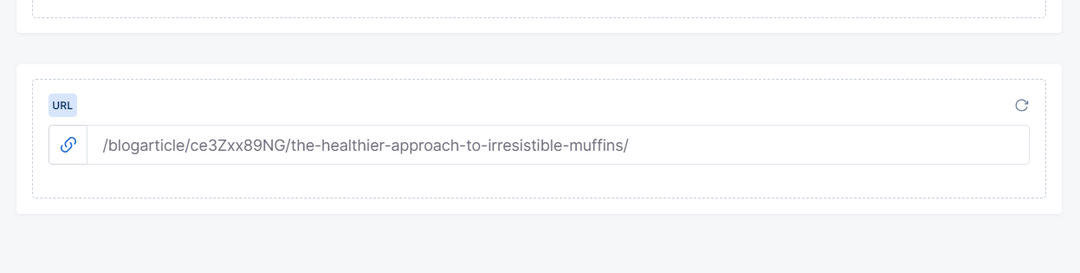
URL Field in Entry Editor
The URL field in the entry will be displayed and can be used based on the configuration in the model. Let's explore some appearances and use cases of the URL field in the entry editor.
Help Text Tooltip: If help text is added to the URL field in the model's configuration and its display is set to "Tooltip", it will be displayed as a tooltip near the field's title in the entry editor, providing additional guidance.
Help Text Inline: If help text is added to the URL field in the model's configuration and its display is set to "Inline text", it will be displayed as inline text near the field's title in the entry editor, providing additional guidance.
Required field: If the URL field is marked as a required field in the model, the user cannot publish the entry without filling in the respective field. A warning message with a red color will be displayed under the field, indicating that the Text field is required.
Read-only: If the Read-only option is enabled in the model, the user can view this field as read-only.
Draft Entry: If the "Draft" entry status is selected as the entry status on which the URL can be updated in the Entry Editor, then the user can modify or update the URL field while the entry is in the "Draft" status.
Published Entry: If the "Published" entry status is selected as the entry status on which the URL can be updated in the Entry Editor, then the user can modify or update the URL field while the entry is in the "Published" status.
Scheduled Entry: If the "Scheduled" entry status is selected as the entry status on which the URL can be updated in the Entry Editor, then the user can modify or update the URL field while the entry is in the "Scheduled" status.
Unpublished Entry: If the "Unpublished" entry status is selected as the entry status on which the URL can be updated in the Entry Editor, then the user can modify or update the URL field while the entry is in the "Unpublished" status.
Edited Entry: If the "Edited" entry status is selected as the entry status on which the URL can be updated in the Entry Editor, then the user can modify or update the URL field while the entry is in the "Edited" status.

URL Field in Entry Editor