Date and Time Field
The Date and Time Field represents a field that can be created in Model Builder, allowing the inclusion of date and time in Entries.
For instance, you can use this field to add a publication date or schedule a blog article on your website. The following section explains the configuration of the Date and Time field in the model builder and its usage in an entry, depending on these configurations.
Date and Time Field in Model Builder
When adding a Date and Time field in the model builder, you can configure its settings in the right sidebar. The field information that needs to be filled in includes:
Field name: This is the name of the field that will be displayed in entries and other relevant areas.
Alias: A required and unique identifier for the field, which cannot be modified once the field is saved.
Description: An optional field that allows you to describe the purpose or use case of the Date and Time field.
Once you have filled in the necessary field information in the configuration sidebar, you can click the "Create" button at the bottom, and the Date and Time field will be successfully added to the model editor.

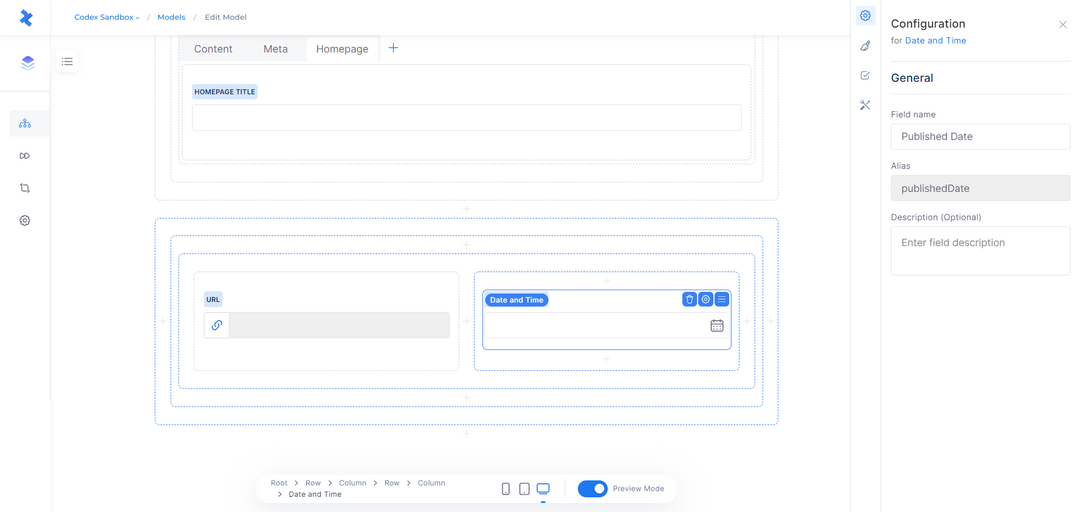
Date and Time Field in Model Builder
Date and Time Field Configuration
By selecting the Date and Time field in the model editor, you have access to several quick actions. These actions enable you to delete the field, open the configuration sidebar, and adjust the field's position within the model.
The Configuration sidebar consists of four tabs: General, Appearance, Validations, and other Configuration. These tabs provide various settings and options for customizing the behavior and appearance of the Date and Time field.
General tab
The General tab in the configuration of the Date and Time field contains essential field information, including Field name, Alias, and Description.
Note that while Field name and Description can be modified even after saving the field, the Alias cannot be modified once the field has been saved in the model builder.
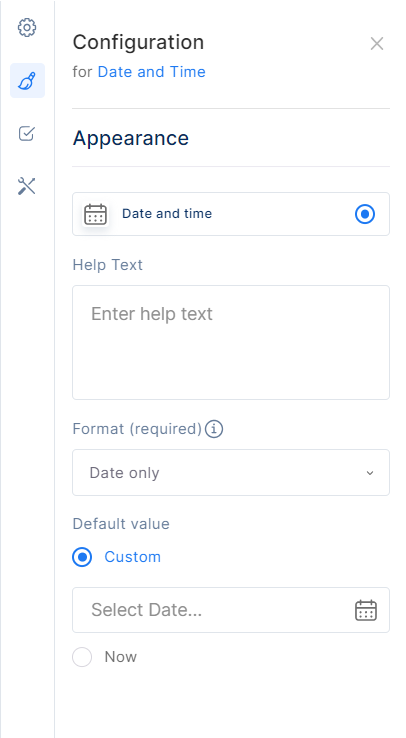
Appearance tab
The Appearance tab in the configuration of the Date and Time field focuses on how the field will be displayed in the entries created by the model. For this field, there is only one available option: "Date and time" which is selected by default.
The Appearance tab also includes the Help Text field. This field can be used to display a tooltip or inline text in the entry based on the selection, providing users with additional guidance and understanding of how to use the text field effectively.
Furthermore, there is the Format field, which offers two options: "Date only" and "Date and Time" format. For each of these options, you can customize its default value that will be displayed in the entry. However, users can modify it according to their specific needs.

Appearance Tab
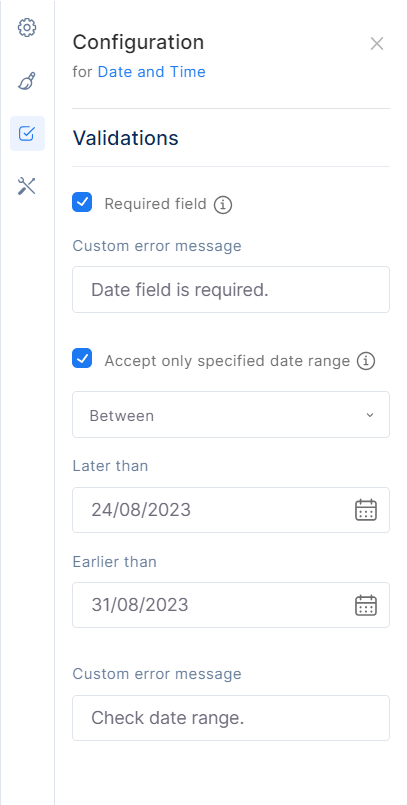
Validations tab
In the Validations tab, you have the ability to apply constraints to the Date and Time field. These constraints enforce specific requirements on the field's input, ensuring that the entry cannot be published unless the Date and Time field adheres to these restrictions. The available options for validation include:
Required field: If you select this option, the Date and Time field must be filled when creating an entry. It becomes mandatory to input a value in the Date and Time field before the entry can be published.
In addition to this option, you can enable a condition that makes this field required depending on the value of another text field. After enabling this option, you can continue to fill in the fields as follows:
Field: Opens a dropdown menu listing all the text fields of the current model.
Operator: Opens a dropdown menu with operators such as contains, does not contain, equals, does not equal, exists, and does not exist.
Value: Enter the desired value.
Read-only: This option allows you to make the field read-only for users.
Additionally, you can set a condition that makes this field read-only depending on the value of another field. After enabling this option, you can continue to fill in the fields as follows:
Field: Opens a dropdown menu listing all the text fields of the current model.
Operator: Opens a dropdown menu with operators such as contains, does not contain, equals, does not equal, exists, and does not exist.
Value: Enter the desired value.
Accept only specified date range: This option allows you to define a range of dates and times that users can input into the Date and Time field. Users will only be able to enter values within this specified range. The available options are:
Between: With this option, you can set both a “Later than” and an “Earlier than” value. Users will be restricted to input values that fall between these two values.
At least: This option sets a “Later than” value, and users must input a date and time that is equal to or greater than the specified value.
No more than: With this option, you can define an “Earlier than” value, and users must input a date and time that is equal to or less than the specified value.
By leveraging the Validations tab, you can ensure that the Date and Time field in your model enforces specific constraints, maintaining data integrity and consistency in your entries.

Validations Tab
Other Configuration
This tab includes additional configuration options for the Date and Time field, such as:
Enable field in filter: When enabled, this option allows the selected date and time field to be available for filtering in the entries listing for the corresponding model.
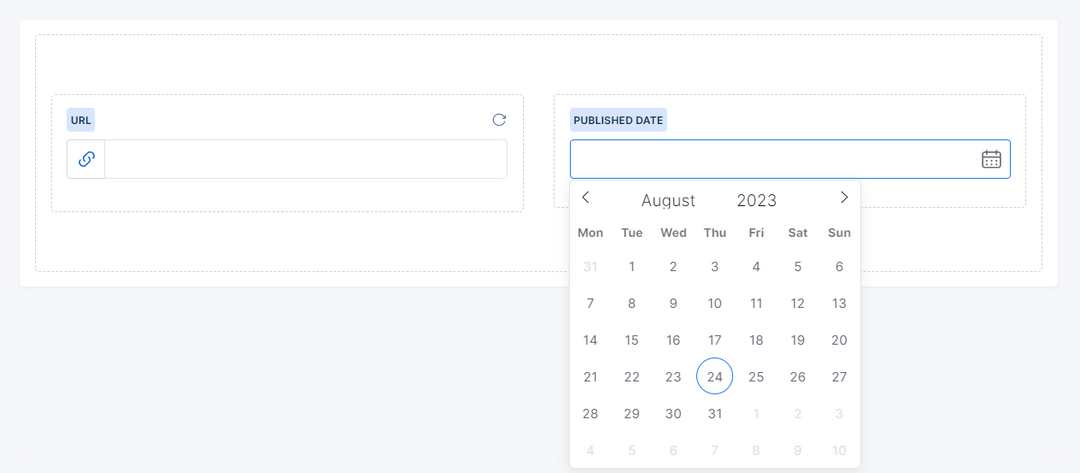
Date and Time Field in Entry Editor
The Date and Time field in the entry will be displayed and can be used based on the configuration in the model. Let's explore some appearances and use cases of the Date and Time field in the entry editor.
“Date only” Format: If the Format type is set to "Date only" in the model, the user can only input a date value in the entry editor.
“Date and time” Format: If the Format type is set to "Date and time" in the model, the user can input both date and time values in the entry editor.
Help Text Tooltip: If help text is added to the date and time field in the model's configuration and its display is set to "Tooltip", it will be displayed as a tooltip near the field's title in the entry editor, providing additional guidance.
Help Text Inline: If help text is added to the date and time field in the model's configuration and its display is set to "Inline text", it will be displayed as inline text near the field's title in the entry editor, providing additional guidance.
Required field: If the Date and Time field is marked as a required field in the model, the user cannot publish the entry without adding a date and time in the respective field. A warning message with a red color will be displayed under the field, indicating that the Date and Time field is required.
Read-only: If the Read-only option is enabled in the model, the user can view this field as read-only.
Date range: If a specific date range is defined for the Date and Time field in the model, the user cannot publish the entry if the entered date and time value does not fall within the specified range. A warning error with a red color will be displayed under the field, depending on the template configuration in the model.

Date and Time Field in Entry Editor